Jump to
Stay tuned for
more insights
Follow us on
Cookie Security Attributes
Previously we discussed pentesting cookie-based session implementations where we covered how to identify session tokens and understand how they protect web applications.
To continue on this topic, we’ll now review some of the characteristics of cookies flags and what they mean for an application penetration test.
What are cookie flags?
When a cookie is set via HTTP response headers, it may contain a number of flags that instruct the browser how it should be protected. These are simple text fields separated by a semicolon appended to the cookie value. For example, below is a response setting three flags:
HTTP/1.1 200
Set-Cookie: JSessionID=ABDEF001234ABDEF00123; path=/; HttpOnly; SecureHere the application sets the flags path, HttpOnly, and Secure.
What do flags mean for a penetration test?
A penetration test takes a close look at cookie security attributes. After all, they have a wide range of characteristics and a big impact on how well your application can protect users.
Below is a chart with each flag and its behavior:
| Cookie | Description |
|---|---|
| Secure | The secure flag instructs the browser not to send this cookie over plain-text HTTP channels. For example, if your application included content (perhaps by accident) over HTTP, the browser would not send the cookie. |
| httponly | The httponly flag instructs the browser not to allow JavaScript to access the cookie value. This is an important mitigation step for XSS attacks. |
| domain | The domain attribute defines a “scope” for the cookie. For example, without the domain attribute set, a cookie set by app1.example.com could not be accessed by app2.example.com. The domain attribute can be used to set the scope of the cookie to .example.com to allow all subdomains to access the cookie. |
| path | In a similar fashion to domain,path` can be used to restrict the URI path where the cookie is valid. |
| SameSite | The SameSite cookie was created as an attempt to reduce the exploitability of CSRF attacks. The SameSite value may be None, Lax, or Strict. |
Setting Cookies
Remember that there are two ways cookies are set:
Via the HTTP response header Set-Cookie. Below shows an example:
HTTP/1.1 200 OK
[..]
Set-Cookie: ASP.NET_SessionId=wiv2oqhrs2u3puhzxetyg21s; path=/; HttpOnly; SameSite=LaxVia JavaScript. Using the document.cookie object, cookies can be set “manually” without the use of response headers.
document.cookie = "user=Alice";How can I view cookie attributes?
As a pentester, using a proxy such as Burp is the most practical way to identify vulnerabilities related to cookie attributes. In your proxy logs, Burp will highlight when cookies are set:

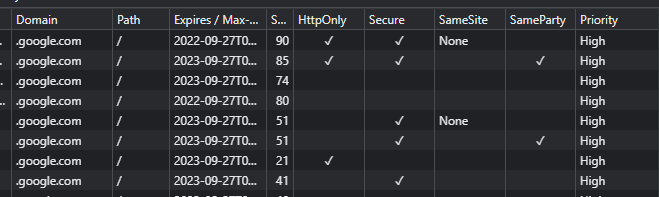
If you’re a developer, using a browser developer console is also an easy way to observe an application’s cookie along with their attributes. In a browser debugger, you can hit F12 -> Application -> Cookies to see and modify application cookies:

Now that we’ve covered cookies, let’s move on to reviewing cache controls.
