Jump to
Stay tuned for
more insights
Follow us on
Understanding XSS Auditor
We see a lot of confusion regarding the X-XSS-Protection header and thought it might be worthwhile to go over exactly what this header is and what it isn’t.
We see a lot of confusion regarding the X-XSS-Protection header and thought it might be worthwhile to go over exactly what this header is and what it isn’t.
What is XSS Auditor?
XSS Auditor is a built-in function of Chrome and Safari designed to mitigate Cross-site Scripting (XSS) attacks. It aims to identify if query parameters contain malicious JavaScript and block the response if it believes the payloads were injected into the server response. XSS Auditor is enabled by default, but can be configured or disabled with the X-XSS-Protection HTTP header. X-XSS-Protection is a non-standard header, meaning there is no official W3C or IETF specification. Despite this, the common configurations can be seen below.
Valid Configurations
1. Disable XSS auditor
X-XSS-Protection: 02. Run in rewrite mode (default if header is not set).
X-XSS-Protection: 13. Run in “block” mode. Once the auditor is triggered the response is blocked and a blank page is shown to the user.
X-XSS-Protection: 1; mode=block4. Run with reporting. This is a Chromium function utilizing CSP violation reports to send details to a URI of your choice.
X-XSS-Protection: 1; report=http://example.com/your_report_URISo what isn’t X-XSS-Protection?
XSS Auditor isn’t a solution to XSS attacks. As Justin Schuh of Google mentions, “XSS auditor is a defense-in-depth mechanism to protect our users against some common XSS vulnerabilities in web sites. We know for a fact it can’t catch all possible XSS variants, and those it does catch still need to be fixed on the affected site. So, the auditor is really an additional safety-net for our users, but not intended as a strong security mechanism.” Because of this, XSS Auditor bypasses are rated as ‘SecSeverity-None’ and, if you we’re wondering, are not eligible for bug bounty payments.
How does the XSS Auditor Work?
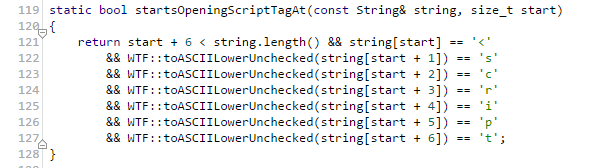
XSS Auditor takes a black list approach to identify dangerous characters and tags supplied in request parameters. It also attempts to match query parameters with content to identify injection points. If the query parameter can’t be matched to content in the response, the auditor will not be triggered. Because the browser will never have insight to server-side code, an application that mangles an XSS payload will always render the XSS auditor useless in preventing attacks. To take a quick look at
the code behind Chrome’s XSS auditor, we can get an idea of the inner workings of the detection mechanisms:

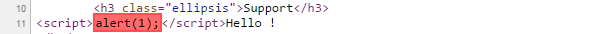
Just by looking through the function names we can see that the auditor searches for script tags, valid HTML attributes, and other XSS injection vectors. Before rendering the response in the Document Object Model presented to the user, XSS auditor searches for instances of (malicious) parameters sent in the original request. If a detection is positive, the auditor is triggered and the response is “rewritten” to a non-executable state in the browser DOM. Chrome’s ‘view-source’ has a builtin component to highlight sections on code in red that caused the XSS auditor to fire.

Bypassing XSS Auditor
A bypass of XSS auditor should not be considered a vulnerability. While the Chromium team does actively improve the auditor, there are likely to always be number of bypasses for the auditor. We will not go in depth about specific bypasses as they do change with time and are likely to be outdated fast. At the time of this writing two examples that are functional in the latest version of chrome can be found here and here.
